Kustomoi työpaikkalistaasi Tee työpaikkalistastasi juuri oman näköisesi muutamalla helpolla kikalla! Miika Savela
Työpaikkalistasi Jobillassa on yksi tärkeimmistä kanavista joista kandidaatit löytävät avoimet työpaikkasi ja siksi kotisivullasi kannattaa ehdottomasti olla suora linkki siihen!
Jotta työpaikkalistasi tuntuisi omaltasi, voit kustomoida sen ulkonäköä, tekstisisältöä ja mediasisältöä.
Lisää linkkejä
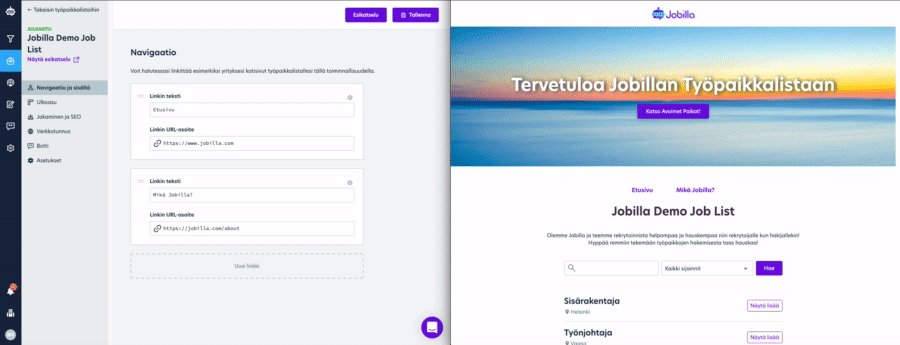
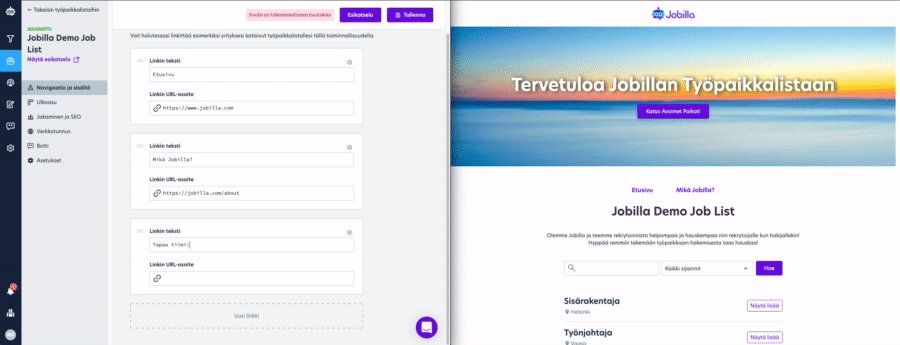
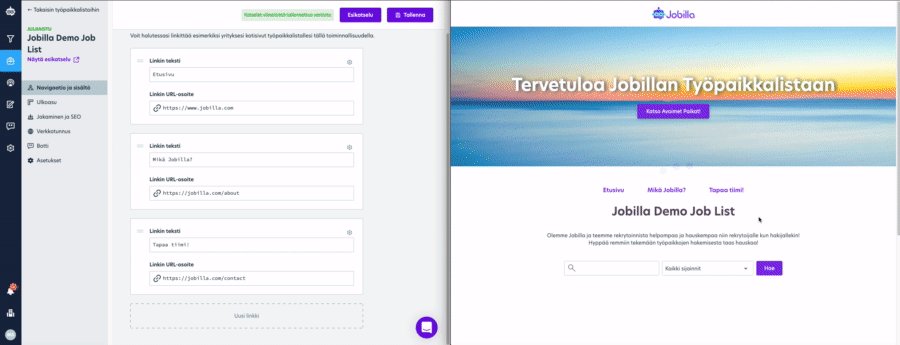
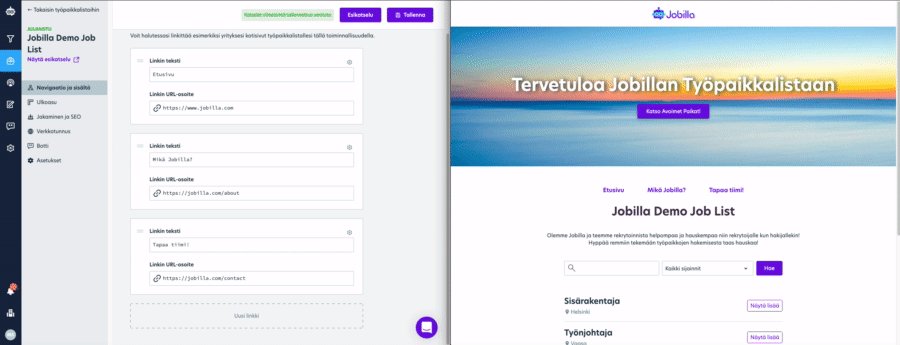
Voit halutessasi lisätä linkkejä työpaikkasivuillesi "Navigaatio ja sisältö" -osiosta. Näin voit auttaa kävijöitä palaamaan kotisivuillesi tai haluamiisi kohteisiin verkossa.
Lisää linkkejä

Lisää mediasisältöä
Voit asettaa työpaikkalistallesi logon ja hero -kuvan jolla tuot näyttävyyttä sivuillesi ja autat kandidaatteja tunnistamaan missä he ovat.
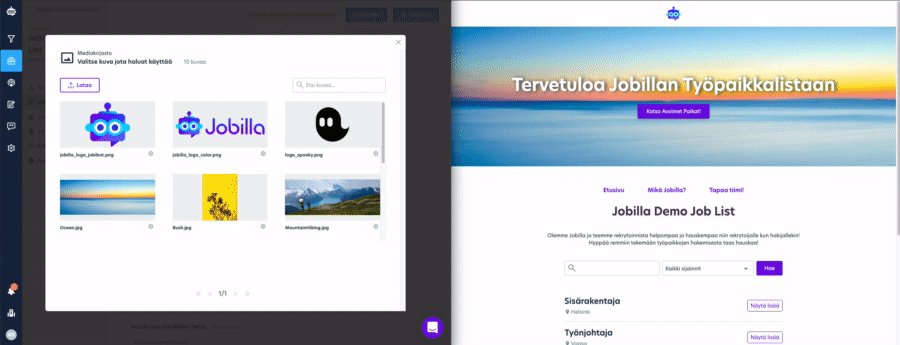
Logon ja kuvan saat lisättyä "Ulkoasu" -osiosta. Paina ensin "Valitse kuva" josta aukeaa mediasisältöjen hallintapaneeli. Mikäli sinulla ei ole mediasisältöjä, voit lisätä niitä "Lataa" painikkeesta. Tämän jälkeen voit klikata haluamaasi kuvaa valitaksesi sen logoksi tai hero -kuvaksi.
Lisää logo tai hero -kuva

Lisää kansikuvalle teksti, painike ja alaotsikon teksti
Voit halutessasi tervehtiä vierailijoita lyhyesti heti kansikuvan kohdalla kansikuvan tekstillä ja lisätä kansikuvan päälle painikkeen joka vierittää näkymän työpaikkojen kohdalle sitä painettaessa.
Kansikuvan teksti ja painike näkyvät vain kun työpaikkalistoille on asetettu kansikuva.
Lisää kansikuvan teksti, painike ja alaotsikon teksti

Yksityiskohtaiset muokkaukset
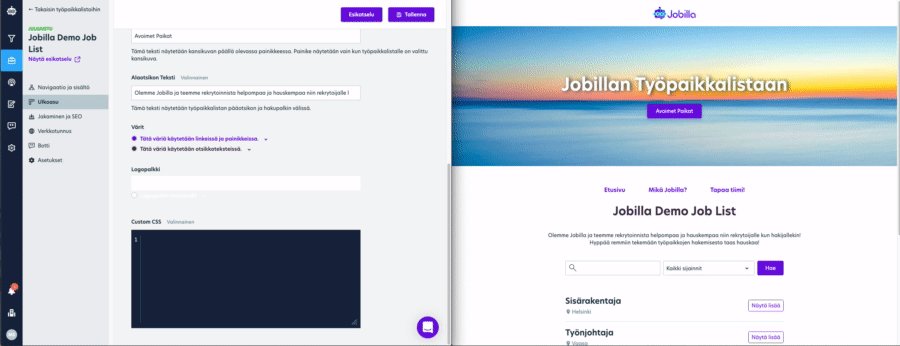
Voit mukauttaa työpaikkalistaasi täysin haluamaksesi Custom CSS:n avulla. CSS on verkkosivujen tyylin muokkaamiseen käytetty merkkauskieli joka kuuluu kaikkien verkkosivuja toteuttavien ammattilaisten työkalupakkiin. Mikäli osaat itse käyttää CSS:ää tai sinulla on joku joka osaa käyttää sitä, voit muokata työpaikkalistastasi lähes minkänäköisen vain!
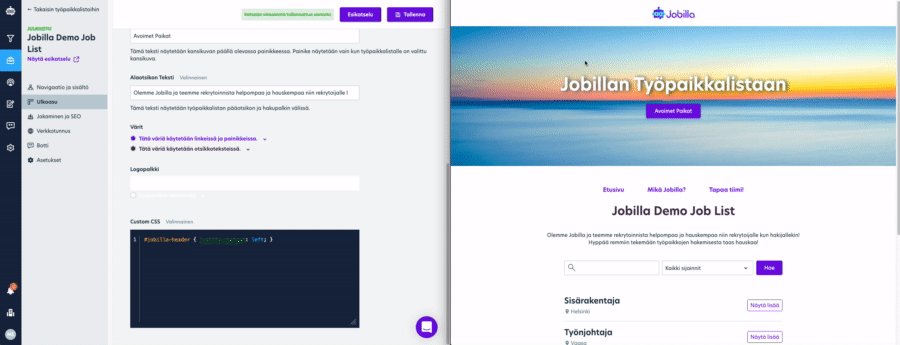
Tässä neljä yleisesti käytettyä CSS sääntöä jotka kopioimalla "Custom CSS" kohtaan työpaikkalistan ulkoasuasetuksissa muuttavat ulkoasua seuraavasti
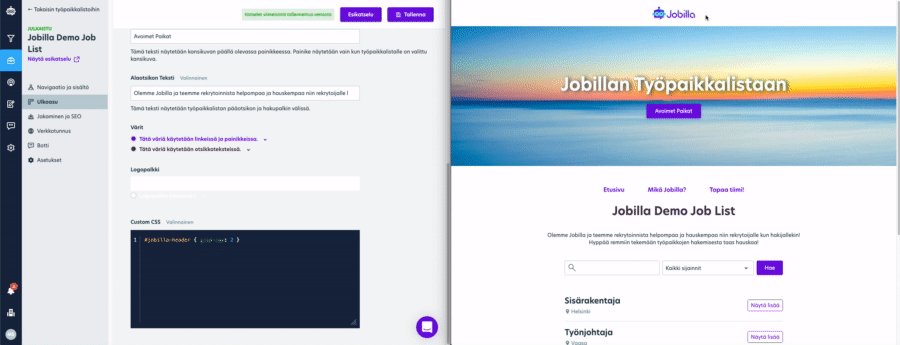
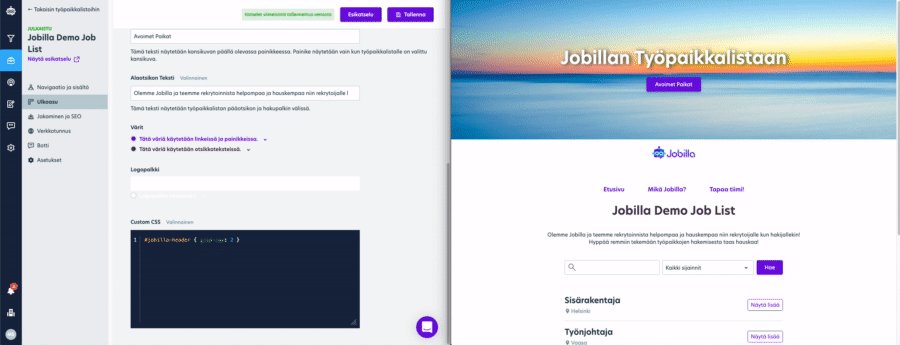
Tuo logo kansikuvan alapuolelle
#jobilla-header {
grid-row: 2;
}

Muuta logon kokoa (pikseleissä)
#jobilla-logo {
height: 100px;
}
Normaalisti koko on 40 px. Voit suurentaa tai pienentää logoa muuttamalla "100px" arvoa haluamaksesi.

Siirrä logo vasempaan reunaan
#jobilla-header {
justify-content: left;
}

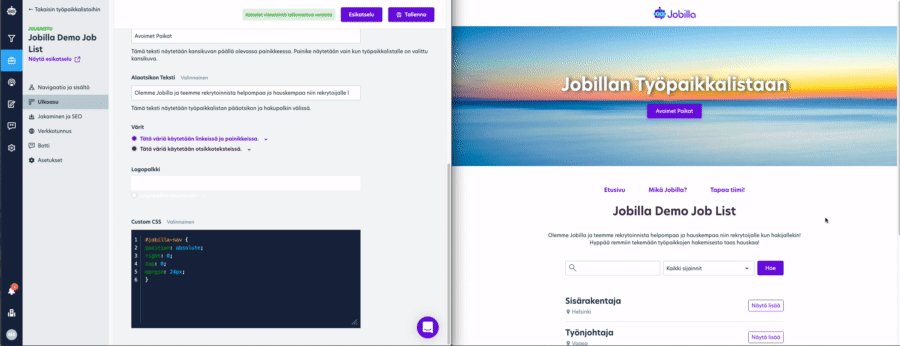
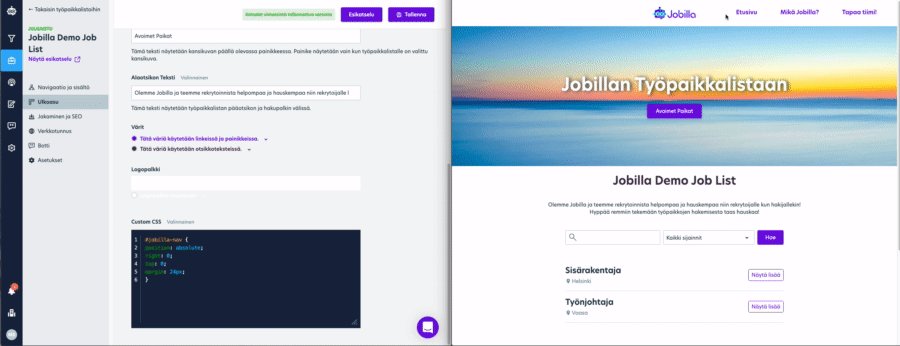
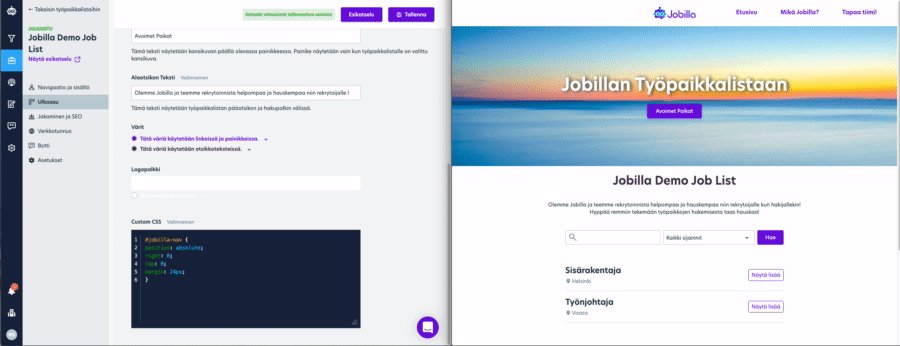
Siirrä navigoinnin linkit oikeaan yläreunaan
#jobilla-nav {
position: absolute;
right: 0;
top: 0;
margin: 24px;
}
 Löysitkö etsimäsi vastauksen?
Löysitkö etsimäsi vastauksen?
